数か月前に WordPress のテーマを COCOON に変更しました(元々は Simplicity)。
Excel VBA のコードを書く際には「Crayon Syntax Highlighter」というプラグインを使っていました。
Simplicity から COCOON にテーマ変更して1つ悩みだったのが、コードの文字間隔が無くなってしまうことでした。
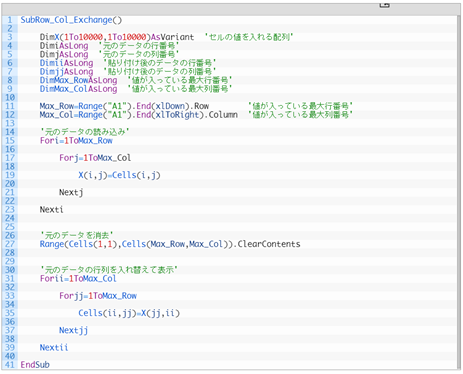
元々テーマが Simplicity だったときは以下のように文字間隔はしっかりと確保されていました。
部分的に拡大するとこんな感じです ↓
しかし、それがテーマを COCOON にすると以下のようにぎゅうぎゅうになってしまっていたのです。
部分的に拡大するとこんな感じです ↓
今回、これを直す方法を見つけ出すことができたので、備忘録も兼ねて紹介したいと思います。
こちらのサイトを参考にさせて頂きました
1、テーマを COCOON にした場合の「Crayon Syntax Highlighter」の表示崩れ対策
WordPress の管理画面を開いて以下の手順で操作します。
①「COCOON」設定を選択
②「高速化」を選択
③「HTMLを縮小化する」のチェックをはずす
④CSS縮小化の除外項目として「/wp-content/plugins/crayon-syntax-highlighter/」と入力する
⑤Javascript縮小化の除外項目として「/wp-content/plugins/crayon-syntax-highlighter/」と入力する
このように設定することで、テーマが COCOON の場合でも正常に表示されるようになります。
2、まとめ
WordPress のテーマを COCOON にした場合の「Crayon Syntax Highlighter」の表示崩れ対策としての備忘録記事でした。
編集後記
昨日(5/8)は法人の決算を中心に行いました。
仕事の効率化でやりたいことが溜まっているので、5月申告に目処が付いたら着手したいと思います。